MT初心技分類的最新日記
大家都知道垃圾留言很可怕,雖然我們目前為止已經用檢核碼有效解決這個問題。
不過輸入檢核碼還是不那麼順手的事情,駝獸一直沒有放棄尋找更好的辦法。
今天一口氣裝了兩種新的防垃圾外掛: MT-Akismet 和 Spam-firewall,防禦率可能不像檢核碼那樣可到99.9%,但聽說也可以到90%以上。
當然,新工具不敢拿團員的家開玩笑,先在總站試。若好用再推薦給各位團員。
總站留言的檢核碼已拿掉,請團員們試著留言看看會不會莫明其妙被當成垃圾,或是丟到水裡完全給它不見去 <-- 對於本月才剛發表的新外掛程式來說,這種事是有可能發生的,咳。
工頭問:分月彙整也越來越長了,要如何向音謀筆記一般把它們「收起來」?
答:
的確,「分月𢑥整」會隨著你的網齡增長,一個一行,一年十二行,再過個五年邊欄可能就會長到你的腳跟,穿破地板長到樓下去。
若是要把它收起來,你可以在模版中把「分月𢑥整」區塊改成以下碼:
<form name="jump2">
<select name="myjumpbox"
OnChange="document.location=jump2.myjumpbox.options[selectedIndex].value">
<option selected>全文章分月彙整</option>
<MTArchiveList archive_type="Monthly">
<option value="<$MTArchiveLink$>"><$MTArchiveDate format="%B %Y"$></option>
</MTArchiveList>
</select>
</form>
重建網頁,收工
本團系統升級至 MT 3.3有一陣子了,這版最重要的功能之一是支援Tag。
目前音謀筆記和愛咪藝語隨便記都已加入標籤雲。如果你也想要有標籤雲功能,方法如下:
1. 在你的模版中的適當位置加以以下碼
<MTTags>
<a href="<$MTTagSearchLink$>" class="tag<$MTTagRank max="12"$>"><$MTTagName$></a>
</MTTags>
所謂「適當位置」,嗯,通當都是在你的邊欄上或主文最上方。請參考音謀筆記和愛咪藝語隨便記。
2. 在你的 css裡加入以下描述:
a.tag12{ font-size: 10px;color:#3F9099;padding:2px;}
a.tag11{ font-size: 11px;color:#407199;padding:2px;}
a.tag10{ font-size: 12px;color:#425399;padding:2px;}
a.tag9{ font-size: 13px;color:#494399;padding:2px;}
a.tag8{ font-size: 14px;color:#664399;padding:2px;}
a.tag7{ font-size: 15px;color:#7B4399;padding:2px;}
a.tag6{ font-size: 16px;color:#8F4399;padding:2px;}
a.tag5{ font-size: 17px;color:#994388;padding:2px;}
a.tag4{ font-size: 18px;color:#994374;padding:2px;}
a.tag3{ font-size: 19px;color:#99425F;padding:2px;}
a.tag2{ font-size: 20px;color:#994246;padding:2px;}
a.tag1{ font-size: 21px;color:#994343;padding:2px;}
3. 到你的每篇文章裡的Tags欄,填入Tag,各Tag之間用半形逗點分開。當然,如果你的舊文累積了很多,這個工作就要作很久。
4. 然後你會看到,最常下的tag,字體會變大,變亮; 少下的Tag字體會比較小。
5. 接下來,你可以點下那些tag,可能會發現出來的頁面很醜....
6. 好,下面的事就很麻煩又很難解釋了。
7. 於是我決定很不解釋,若各位團員需加裝標籤雲,請私下聯絡我,我再一一為各為解決。
(真是偷懶的教學)
雖然本團還沒升級到MT 3.2,不過因看到平生一笑把MT 簡體中文的中文包作出來了,這裡就順手也把它轉成繁體。有需要的人可以抓去用。
按這裡下載MT 3.2中文化檔。
下載後,解壓縮,然後把zh_tw.pm放到 lib/MT/L10N/ 下。
感謝平生一笑君的頁獻!
「MT初心技」很久沒推出新文,因為大家都沒問題要問了,可見團員對於MT的使用都已經跨出初學階段,向進階級邁進。今天就來教大家進階技巧:為分類彙整加入RSS。
基本上,一個部落格只提供一個RSS給讀者聯播,也就是說,即使讀者只對你的「美食之旅」和「電影筆記」類別文感興趣,不想讀你的「本日流水帳」類別文章,但RSS是全數照送,讀者想不看也不行。那該怎麼辦呢?
目我確定有提供分類RSS的blog系統只有PLOG,如果你也想要在MT下擁有這種功能,其實不難,按照這裡的指示作就好了。作出來的結果可參考音謀筆記右欄的分類彙整。
除了體貼讀者之外,分類彙整還有什麼別的好處嗎?是的,還有一個很重要的好處---看起來很炫,瞭吧?
升級為MT 3.1後,團員反應了幾個問題:
一、Textile沒作用
答:因為裝成Textile 2版了,其實中文網頁用1版比較方便。已解決。
二、「馬戲團」的小Logo不見了
答:搬家時,小logo的圖檔名大小寫不知為何改變了。已解決。
三、管理後台的字似乎有點小
答:MT 3.1在css設的字型大小有些是設為11點或10點,不適合中文網頁。已更改。
四、明明設定是迴響不必email通知,為什麼一有人留言,我還是會收到email ?
答:呃...不太清楚,正在查原因。待解決。
五、有些人留了迴響,結果顯示出要等待驗證才會出現的訊息。
答:這是MT 3.15的新功能,詳情可見QinYu的說明。你只要到管理後台,點選右欄的[顯示所有評論],就可以看到等待驗證的留言,若是看來像垃圾留言或不懷好意的留言,就直接把它砍了。而之前留言且通過驗證的人,理論上,就不必再經過驗證。不過我們是從2.X升到3.15,根據QinYu的說明,有些有關迴響的模版中,設定還是舊版的,部份功能可能不會正常作用。我已作了更改,但不確定是否能正常運作。觀察中。
MT 雖然是不錯的網誌系統,但是3.X版的管理後台不支援中文,而2.X又破洞百出,安全堪慮,二者難兩全。
好在QinYu製作了一份MT 3.X簡體中文化修正檔。我把這個檔轉成了正體中文,並修改了部份不合台灣習慣的用語。有需要的話,可下載這個zh_tw.rar 。解壓縮後,然後把所產生的zh_tw.pm放在 lib/MT/L10N 目錄之下。之後,你的個人資料頁面的語系部份,就會多一個「Taiwan Chinese」的選項。
由於我沒有非常仔細校對過整個zh_tw.pm檔,若有疏失,煩請回報,我會立刻修正。
Graymagic問:請問留言版怎麼封存阿,我的留言太多,打開都好慢噢噢噢噢
答:
其實留言板只是MT的一篇文章(entry),你只要把這篇名為「留言板」的文章標題改為「舊留言板」,再新增一篇叫作「留言板」的文章。然後看看這篇文章的網址為何,再到你的索引模版中,把「留言板」的link改到這裡。
簡單到不行吧 XD
今天已將所有團員的版面都改好了,茲將方法簡述如下,提供有相同麻煩的格友參考。這種方法只有網站管理者有權限改動到。
零、動機
雖然馬戲團已加裝mt-blacklist,99.9%的垃圾都被擋下來,但過多的垃圾攻擊還是會耗費頻寬。被攻擊的頻率可以從管理介面中的「檢視活動紀錄」看出來。(由於涉及隠私問題,我並未開放閱讀「檢視活動紀錄」的權限給各位團員)
一、原理
垃圾迴響與引用會從網頁中找出mt-comments.cgi和mt-tb.cgi兩個程式的位置,然後直接塞進垃圾訊息。所以作法首要是更改掉這兩個程式的檔名。但是現在的垃圾機器人很聰明,它會從MT的彈出式視窗網頁碼中找到改動檔名。
因此,我採取的作法是雙管齊下,改掉檔名,關閉所有彈出視窗機制,
二、環境
馬戲團採用MT 2.66,團員的blog都在不同的子網域名稱之下。如果你的blog不是相同的環境,這種方法不一定奏效。
三、方法
1. 更改mt-comments.cgi和mt-tb.cgi檔名,隨便叫什麼*.cgi都可以,你的可執行檔目錄裡不能留下叫作mt-comments.cgi和mt-tb.cgi檔名的東西
2. 編輯mt.cfg,找到這兩行
# CommentScript mt-comments.pl
# TrackbackScript mt-tb.pl
把井號去掉,後頭的檔名換成你更改過的名字
3. 到MT管理介面的模板中,把所有帶有彈出式視窗的迴響與引用部份找出來。這串碼會是<$MTCGIPath$><$MTTrackbackScript$>和<$MTCGIPath$><$MTCommentScript$>。這兩種標籤都會曝露你迴響與引用的檔名,必需改成直接連到單篇文章網址中,除了單篇彙整模版裡「發表迴響」中<form method="post" action="<$MTCGIPath$><$MTCommentScript$>"這串要保留,其他有這兩種標籤的地方都要改掉 (請參考<馬戲團預設模版大放送>中的「主索引」、「分類彙整」、「按時彙整」與「單篇彙整」的模版原始碼,我已經更新過了)。
4. 重建所有網頁
四、效果
觀察了兩天,迴響垃圾只有零星幾則出現在馬戲團總站,團員的blog都不會收到,而引用垃圾完全消失。這裡所謂的「出現」並不是說垃圾就大刺刺亮在網頁上,指垃圾迴響攻破第一道隱形水雷防線,搶灘上岸,但我不擔心,還有機槍堡mt-blacklist作第二道防線,讓垃圾全都死在沙灘上。
參考閱讀:
工頭的問題:「如何讓首頁邊欄的「最新迴響」改成直接連到文章comment,而不是跳出新視窗?」
答:
MT的預設中,點迴響會跳出只顯示迴響內容部份的小視窗,這種設計對使用者常造成困擾,因為你不知道這些迴響是回哪篇文章。這個問題到了新版的MT己有改善,在舊版中必須手動更改模版。
這裡提供馬戲團「最新迴響」的碼,請依需要修改套用,紅字是關鍵的部份
你羡幕台灣部落格、憂鬱馬戲團和當我們blog在一起的邊欄「新聞聯播」嗎?以住這種功能只有主機管理者才有權限安裝聯播程式進行聯播,而且手續非常非常非常麻煩(像馬戲團的聯播就花了我一個星期修改FOF才作到)。
這回呢,我們來看看連結的顏色要如何設定。
讀完本文後,你應該要會:
- 改變連結的顏色
- 玩一點簡單的連結文字魔術
一、連結格式的意義
在body格式下方,有幾個與連結有關的格式設定,它們的意義如下
a {
text-decoration: underline;
/* 所有有連結的地方,都設定為有底線 */
}
a:link {
/* 還沒去過的網頁 */
color: #B22222;
/* 顏色設為#B22222 */
}
a:visited {
/* 己去過的網頁 */
color: #B22222;
}
a:active {
/* 啓動的網頁 */
color: #B22222;
}
a:hover {
/* 游標在連結上時 */
color: #B22222;
}
各位同學,很抱歉到現在才推出馬戲團模版教學課程。自馬戲團成立以來,除了團員不斷關切之外,還有許多團友來信詢問馬戲團的三欄式模版是怎麼作到的。因俗務纏身,一直沒時間好好講清楚。其實呢,敝駝獸對CSS的研究不算精,這套模板也是到處參考拼湊,外加個人的創見,還記得在設計模版的那幾天,我看著窗外溫哥華的整齊街道,海鷗在傍晚那酒紅色的天空飛翔(以下刪去三千字)。於是這套馬戲團模版就成形了。
相信大家已經等不及了,我們直切重點。手上還沒有馬戲團預設模版的人,請到這裡來領取。
本節課程目標-讀完本文後,你應該要會:
- 正確地掛上招牌
- 更改各區塊的底色
- 更改各區塊的高度或寬度


憂鬱馬戲團自成立以來,時常接到網友以email或留言詢問團員專用的三欄式預設模版是如何作出來的。乘著颱風天沒事幹,把模版整理整理,公佈如下(請在連結上按滑鼠右鍵,另新目標,若直接點下去會有奇妙的結果):
Main (index.txt) => 主索引(index.html)
Stylesheet (css.txt) => 樣式表(styles-site.css)
Category Archive(category.txt) => 分類彙整
Date-Based Archive(date.txt) => 按時彙整
Individual Entry Archive(entry.txt) => 單篇彙整
這套模版除了是三欄式的,同時把「最新文章」、「最近迴響」、「最近引用」、「分類彙整」、「分月彙整」等功能全部涵括進去。模樣可參考行路悠悠。
如果你要使用馬戲團預設模版,請進入MT管理系統,把以上的模版檔案貼到對應的位置上。然後注意,在Main的檔案中,有一行你要自己修改:
<a href="mailto:(填入你的email)">捎信來</a> :: <a href="http://(建立一篇名為留言板的文章後,再把網址貼到這)">留言板</a> <br />
儲存後,全部重整即可。
注意:在貼上馬戲團預設模版前,記得先把你原先的模版備份起來,若是不滿意的話,還有機會回復。
修改:馬戲團團員的網誌都是以這套模版為基礎修改出來的,如太妃糖狂歡節、凱爾、hussard、匪夷所4 、graymagic、Devil Mirror 、Peggy的光影世界 、Rainbow Session、Private Washroom 、音速青春 、音 文 影、.... 等等。若想瞭解如何作進一步的修改到他們的規模,請參閱本站的「MT初心技」,或直接到各團員的網誌留言詢問。
預告:本站未來將推出「馬戲團CSS模版大剖析」,以協助使用者修改模版。
謝謝收看。
Calliope問:要如何讓每月彙整或是類別彙整只顯示文字的節錄?
答:
很簡單,也是要用到MT特殊的標籤。
1. 到分類彙整或每月彙整的模版中,找到這幾行
<$MTEntryBody$>
<MTEntryIfExtended>
<$MTEntryMore$>
</MTEntryIfExtended>
2. 把這幾行整個刪掉,換成
<$MTEntryExcerpt$>...<a href="<$MTEntryPermalink$>">繼續閱讀</a>
3. 重建分類彙整或每月彙整
其中的<$MTEntryExcerpt$>就是文章摘要
之後在彙整中就會只顯示文章的摘要,而不是整篇文章。
不過工作還沒完。到「修改文章」中,隨便找篇文章來看看,其中的「主要文章本體」和「額外文章內容」你可能都填了,但「摘要」卻是空白的對不對?你可以從文章中隨便挑幾句填進「摘要」裡。「摘要」若是不填,理論上,MT的預設應該會自動從文章本體中挑最前面的四十字當摘要。不過這個功能在中文網誌裡似乎會失效,大部份時候,MT會把整篇文章都當成摘要,而且不分行,有點醜。所以最好還是自己指定好摘要。
要是你喜歡的話,同樣的作法也可以讓網誌首頁只顯示摘要,像 roxytom的網誌 那樣。
小黛的問題:我網誌的banner圖是800點寬,在自已電腦上看沒問題。可是在網咖的大螢幕上用1024點的寬度看,發現我的banner右邊空了一大塊,很難看。可是如果我把banner圖改成1024點,在我自己的電腦螢幕上看,右邊又會多出一塊。有沒有辦法把banner圖作成彈性寬度?
答:
要解決這種問題,其中一個方法是把整個網誌頁面強迫限制在一定寬度內。像馬戲團團員的預設模版就是固定800點欄寬,所以不會有在不同大小螢幕上看到不同網誌版面的結果。(例如小貓亂跑烘焙車的頁面)
如果你堅持用彈性寬度的頁面,要讓banner也有彈性寬度就有點複雜了。
彈性banner的作法隨各人的網誌構造和banner的設計而各有不同,這裡僅以小黛的網誌為例。
Caliope問:怎樣可以在本文中用那種虛線的框框把文字框起來呢?
像這樣
框住的文字
答:
你先得在stylesheet 加入以下碼:
blockquote {
color:#000000; /* 這是框內文字的顏色 */
font-family:Verdana, Geneva, Arial; /* 框內的字體 */
border:1px dotted; /* 框線的粗細與形式 */
background: #FCFFCA; /* 框內的背景顏色 */
padding:5px; /* 框內文字與框線的距離 */
margin-left: 0px; /* 左框線與框外邊界的距離 */
margin-right: 0px; /* 右框線與框外邊界的距離 */
}
然後你在貼文時,只要把要框住的文字用<blockquote>…. </blockquote>包住即可。
Caliope的問題:我真是快要被那個rebuild搞瘋了...... -.-
答:
Rebuild(重建)可能是MT系統最討人厭的地方,會讓許多新進使用者感到困惑,要熟了才可以慢慢了解。這裡大概談一下重建的原理和作用,可以讓你使用MT更有效率。 (以下的說明若有錯誤,煩請指正。)
重建的原理
MT的模版、文章和迴響都是放在資料庫之中,重建的用途就是命令MT去資料庫把這些資料抓出來,組成網頁。使用者讀你的網誌時,是讀這個已經產生的網頁,不會去讀到資料庫。我們叫這種方法產生的網頁是「靜態的」。
其他網誌系統(如wordpress、upsaid、麥諾地、無名小站)則在網誌被使用者讀取時,才直接把這些資料從資料庫抓出來,我們叫這種方法產生的網頁是「動態的」。
因此,你每一次改模版、寫新文章或讀者留迴響,都得經過一次重建。聽起來很麻煩,但大部份時候,MT會自動進行重建工作。下面說明MT會自動重建和你要自己手動重建的情形:
問:如何謝絕迴響?
答:
值此政治敏感時刻,或有時候發表心情文章,不希望有人寫迴響來干擾,相信大家一定有關掉迴響功能的需要。
要關閉單篇文章的迴響很簡單,在新增文章時,「文摘」的下方有一欄「允許迴響?」,把它選成「關閉」,然後你這篇文章就會變成無法迴響了。
ps: 這篇問答也算是應應景..:D
Calliope問:請問一下設了類別之後,要怎樣在post文章的時候,讓標題旁邊自動出現類別名稱呢?
ex. [MT Q&A]關於類別的一些問題
另外sidetitle那邊分類彙整的各類別後面,我發現大部分的blog上都會自動計算該類別有多少文章,為什麼我的沒有,是不是我做了什麼蠢事把什麼東西刪掉了?
答:
MT的許多功能都是在模版中透過「標籤」(tags)來達成,在模版中,你看到許多<$MTxxxxx$>就是「標籤」。善用這些標籤可以做很多事情,像「類別」(Categories)就是。MT的預設模版只用了其中一部份標籤,沒有全部用到,所以,如果有些功能別人有,你卻沒有,多半是沒有使用到某些特定的標籤。
針對你提到的兩種情形:
Miakid 問:放照片是不是要先壓縮?不然會太佔妳家寬頻的空間。可是要怎樣壓縮啊?
答:
不壓是也可以,目前本站的空間還容得下。不過,要是能把太大的圖檔壓一下當然是比較好啦,除了省空間之外,較小的圖片檔可以加快你網頁被讀取的速度。
所謂「壓小」,可以是
- 減小圖片大小:馬戲團的預設模版裡,主文顯示的寬度在主索引頁(三欄式頁面的中間)是590點;在單篇網址頁(兩欄式頁面的左邊)是390點。所以最好把你的圖片寬度調整到350點以下。如果這個圖是要作banner 的話就必須剛好是800點。若是要在邊欄,則最好是要在180點以下。
- 提高jpg的壓縮度:一般來說,jpg的壓縮度大約在50~70之間,圖片的品質就已經可以接受了,但是可以大大減小檔案的大小。
至於要怎麼做以上的工作呢?用Photoshop之類的專業軟體來做是很不錯啦,但這裡當然不能叫大家都去用大補帖(或是你願意花三萬多塊買正版軟體我也沒話講),所以呢,推薦大家使用Easy Thumbnails 這個功能齊全的免費軟體。

使用方法簡述如下:
- 下載,安裝
- 執行後,可看到兩欄畫面,左邊是檔案目錄,右邊是你點選的圖
- 選好你要修改的圖後,點選左欄上方的 setting
- 在 Max width 的地方輸入要縮小的寬度。
- JPEG quality 的地方調到要壓縮的品質(建議是50~70)
- 在右欄圖的上方,有兩個點選項— Original Image 是原圖; Preview Output 是修改過的圖,你可以比較一下
- 若滿意了,就按右欄下方的 make 。
- 修改過的圖會被更名為「tn_原檔名.jpg」
其他使用方法請自己研究囉。
湯姆叔問:貼新文時,「文字格式」選項中的「轉換換列」和「Textile」有什麼差別?
答:
好問題!
從頭解釋:若你曾學過html就會知道,html不會幫你折行,要在行尾加上<br>才會折行。MT「文字格式」選項中的「轉換換列」就是讓程式自動幫你在文章的折行處加上<br> 。
你可以試試看,在貼新文時「文字格式」選「無」,出來結果是文章不會分行,都黏在一起了。
那什麼是「Textile」呢?這是MT的一個「插件」(plug-in),除了自動折行之外,可以讓你以一些標示來快速為某些文字加入特殊格式,讓寫作更流暢。
例如說,如果你要讓某段字以斜體呈現,如果是用html碼,你要加入這樣的標籤:「<em>我要變成斜體</em>」,才會出現「我要變成斜體」。如果是用textile,你只要前後加入一條底線:「_我要變成斜體_」,就會變成「我要變成斜體」。這個插件是要另行安裝的,憂鬱馬戲團和台灣部落格都有裝,如果你自己架的MT系統也要安裝這個插件,可以到這裡下載。
要是你用習慣了,textile會非常好用。
昆丁問:最近有朋友也想從明日報跳船了,看了這邊有許多的同好,請問一下這邊是有開放帳戶申請嗎?或是哪裡還有不錯的地方可以申請的地點呢?
答:
憂鬱馬戲團是定位為「合作社」式的部落格,由於資源有限,採取朋友引介朋友的方式(也就是「團員」才有資格介紹「新團員」進來),並不完全對外開放申請,請諒解。
除明日報之外,其他台灣常見之對外提供申請的部落格服務包括以下:
- 台灣部落格:使用MT系統,因為資源有限的關係,目前暫停提供申請
- 批踢踢兔:需進入BBS介面來操作,若不熟悉BBS介面,不建議使用。
- 部落格鄉村:自行開發的系統,免費申請,介面略嫌扁平,如果能接受的話,也可以考慮。
- Upsaid:英文介面,但已經有許多台灣的blog架在這個系統。分免費及付費兩種會員,免費的會員功能有限。可參考roach寫的「upsaid功能考」
- 新浪部落:使用MT系統,號稱開放申請,但我不太清楚如何申請,有興趣的話可以去問問看。
如果你想把你的網誌插圖作成文繞圖的效果,這裡有幾種方法給你參考。
一、
你可以直接在安插圖片時加入align=right (或left)的控制碼。如<img src="http://圖的網址" align=left > 。結果是:
 憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團
憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團
你應該注意到了,文字是緊貼著圖,不太好看。改善方法小黛有提到,加入vspace="5" hspace="10"這類的控制碼。如<img src="http://圖的網址" align=left vspace="5" hspace="10"> 。結果是:
 憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團
憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團憂鬱馬戲團
大家期待已久的相簿功能終於安裝完成!這個程式是Gallery,請參考團長的網頁。這個相簿程式有幾個特點:
一、它的使用方式與使用和奇摩相簿之類的網上服務有些許類似,但是更強。
二、全中文操作介面。
三、上傳相片時,可以先把所有相片打包成一個Zip檔,然後只要上傳這一個zip檔,它就會自動解壓縮,放進相簿中。
四、可以統計每張照片被瀏覽的次數。
五、可讓網友對每張照片留下評論感言。
工頭的問題:如何使用Blogrolling的服務?
答:
Blogrolling 的用途在這篇簡述中有提到。
申請方式
1. 進入Blogrolling首頁,點選create an account。
2. 依指示填入email和password,然後到你的電子信箱,看是否有他們寄的信件,點選信中的網址啟動你的blogrolling服務。
3. 回到Blogrolling首頁,輸入email和密登入,如果你順便點選了remember me,只要不按logout,以後要進入Blogrolling管理就不必再登入了。
Cassidy 的問題:如何讓留言板或迴響的更新可以立即寄回自己的信箱?
答:
很簡單
管理介面->網誌組態->偏好->勾選最下方的「有新的迴響時寄給我?」-> 儲存
另外,
1. 自動寄回引用通告:
管理介面->網誌組態->偏好->勾選下方的「 用 Email 通知新的引用通告?」-> 儲存
2. 如果要改變收迴響的Email:
點選上方的「選單」->編輯你的個人資料->Email 地址->儲存
小黛的問題:怎樣在單篇文章中搞成兩欄格式?
答:(本回答僅適用於MT預設版面,馬戲團團員的模版已經是兩欄式)
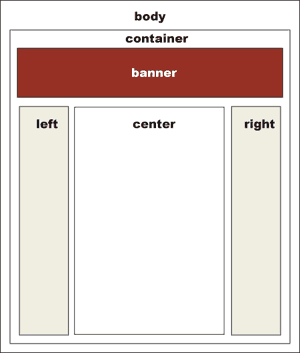
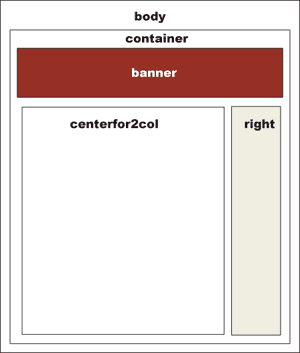
這要提到一點MT版面的CSS「解剖學」。不過呢,我們大家都是麻瓜,對於大體解剖這回事是有點恐懼的,所以我們在這裡只解剖一隻小青蛙,當然,有些人解剖青蛙也會暈倒,那不妨請隔壁比較膽大的同學代為操刀。
借用ipa的說法:"MT的版面是個大拼花地板",各個部份都放在一個「容器」裡,然後容器裡面又可以有容器,好像俄羅斯套娃娃一樣。容器的蓋子是<div id=”…”>或<div class=”…”>,容器的底是</div>。容器裡的文字、顏色、大小、位置等等該長什麼樣子的格式資訊,是在式樣表(stylesheet)中指定。(以上若有謬誤,煩請高手指教)
所以我們若要換版面,一個方法是改放到另一個容器裡,另一個方法是改式樣表。
而在MT的主頁上,文章內容是放在名為「content」的容器裡;在單篇文章的模版裡,文章內容是放在名為「container」的容器裡。而左欄或右欄是放在名為「links」的容器裡。
小黛的問題:怎樣用背景圖取代文章底部的顏色?
答:
1. 首先,作好你的背景圖,上傳,記下圖檔的網址
2. 進入管理介面->模板->stylesheet
3. 如果你使用的是MT預設模板,找到.blogbody{};如果你用的是馬戲團模板,找到.content{}
4. 加入以下碼:
background: url("http://你的.上傳.網址/檔名.jpg");或
background:#顏色碼 url("http://你的.上傳.網址/檔名.jpg");
5. 儲存->重建
問:如何使用「引用」?
答:
「引用」是可能MT系統最強也最被忽略的功能。「引用」的原文為「Trackback」,先舉個例子說明:
假設我在凱洛的網誌看到她介紹Dinah Washington,心中有所觸動,於是也寫了一篇相關的文章,貼在自己的網誌。這時候,我會希望凱洛和到凱洛網誌的讀者也能順便來看看我的文章。一般的作法是跑到凱洛的迴響說:「我寫了一篇文章回應你哦,網址在...」。像現在到凱洛的這篇文章中,點「引用」,就會看到one meow show的引用。
在MT系統裡,你可以讓MT幫你做這件事(有些非MT的網誌系統也有引用功能),不必自己動手。引用的方法是這樣(看起來很嚕嗦,別急,下面會提更簡單的方法):
44問:如何管理迴響/留言板?
答:
如果是最新的迴響,一進入管理介面->管理網誌,就可以看到最近的五則迴響,點選你想輯編的迴響,即可編輯或刪除。
如果是比較舊的迴響,則點選左欄的修改文章,找到迴響的文章,點選進去後,在本文的下方就可以看到這篇文章的迴響,點選核取方塊點,再按刪除,即可刪去該則留言,或是選該留言再進行編輯。
順便一提,編輯留言時,你可以看到留言者的IP地址。如果有人來作怪的話,可以從這裡推測是留言者從哪連來(所以在網誌中,不要玩匿名遊戲哦..^_^)。如果你想封殺這個IP地址的話,點選左欄的網誌組態->禁用IP,加入IP,即可使利用這個IP的網路討厭鬼無法留言和引用。
這個網站不錯: CSS 性質參考資料表
詳細敘述了CSS式樣表可用的指令, 想修改網誌Stylesheet的人可以參考..^__^
44的問題:若我想在我網誌下面加一句類似「所有圖文是我所製 未經同意請勿複製」之類的,我要加在那兒呀?
答:
最簡單的處理法:
1. 直接到模板,找到「串聯本站...</div> 」下面(或隨便哪個地方),加入
<div class="link-note">本站圖文版權所有 未經同意請勿複製</div>等字。
2. category、date-base、individual等模版也照改。
3. 儲存->全部重建
比較複雜,但更仔細的方法:
問:怎樣才能像凱洛那樣, 有個漂亮的 banner欄?
答:
有兩種方法可美化你的banner:
凱爾問的問題:
許多網站(如BlogSkins)提供的模版,
是不是無法直接套用,還需要修補一些地方?
對我們這些初學者來說,
是不是不適合直接拿來用?
除非我們對模版的修改有心得以後?
Arin的問題:怎麼放照片上去啊?有沒有大小的限制呢?
答:
如果你要放的圖已經在網路上的某個地方,可以直接把這段碼插進文章裡
<img src="http://圖的網址/圖名.jpg">要查圖的網址,可以在瀏覽器中你要的那張圖上按滑鼠右鍵,點選內容,即可看到網址。不過這種方法是用「偷」的,所以不鼓勵。
詳細方法可見MT完全手冊第三章的 上傳檔案。這裡簡單提一下。
1.登入管理介面
2.選單->左欄的上傳檔案
3.在檔案的地方按瀏覽
4.從檔案目錄中找出要上檔的檔案
5.本機彙整路徑和本機站台路徑都不要管它,按上傳
6.接下來的畫面,一般情形是按嵌入式圖片
7.然後你會在文章本體中看到一個網址:
<img alt="圖名.jpg" src="http://blog.bluecircus.net/archives/圖名.jpg " width="375" height="250" border="0" />你可以直接在上面寫文字,記一則筆記;也可以什麼都不記,把這段碼複製起來,拿來放到索引頁(index.html)的banner欄或左右欄處,製作「最近在看的書」、「最近在聽的CD」、「我的愛貓」、….等等的。
9.或者你想要在同一篇文章中放多個圖,可以只記錄這段碼,離開這一頁,再上傳另一個檔。
s改變圖的位置:
1.若沒有做位置的設定,圖會出現在字的左邊,你可以做些變化。這段碼後面加一個align="right",變成
<img src="http://圖的網址/圖名.jpg" align="right">,如此一來,圖就會現在右邊。
2.若要讓字出現在圖的下方,只要在上面那段碼後隔一行再輸入文字即可
最後,上傳檔案沒有大小限制,但檔案太大會讓使用者等太久,並且所以可能的話,還是請壓縮一下或改變大小。
再者: 上傳的圖檔, 檔名不要用中文, 否則會有點麻煩。
Hussard的問題: 要如何建立友站鏈結?
答:
1. 進入管理介面
2. 點選左欄的模板
3. 點選Main Index
4. 找到
<h2>
友站鏈結
</h2>
<ul>
<li><a href="">Add Your Links Here</a></li>
<li><a href="">Add Your Links Here</a></li>
</ul>
5. 加入鍵結
<h2>6. 重建, 儲存, 檢視
友站鏈結
</h2>
<ul>
<li><a href="http://OOOO.OOO.OOO">網站名稱1</a></li>
<li><a href="http://OOOO.OOO.OOO">網站名稱2</a></li>
........................(依此類推)
</ul>
hussard問到字體顏色的改法, 大概講重點:
也是到"模板"->Stylesheet
1. 一開頭的
a:link{} a:visited:{} a:active{} a:hover{}裡的color:#nnnnnn;是連結的顏色, 要改先全都改一樣, 以後你瞭解這四者有什麼差別之後再改成不同顏色.
2..sidebar h2 {}裡的color:#nnnnnn;是左右欄標題的顏色
3..sidebar li {}裡是左右欄文字內容的顏色
4. .sidebar a:link {} 是左右欄連結的顏色
5..content p {}是中間欄內文的顏色
6.content h3 {}是中間欄標題的顏色
修改完, 儲存, 重建...:)
凱爾的問題: 要如何改各欄位的背景顏色,方式簡單敘述如下:
1. 到"模板"->Stylesheet
2. 在此模板中, 凡是在大括號{}之的"#NNNNNNN"的都是顏色設定. (其他地方在不瞭解之前最好不要動到)
3. 你可能會想先標頭橫欄,左中右欄的顏色, 所以找到
標題欄-- #banner 改{}之間的color:#NNNNNNN
左欄-- #left {background-color: #NNNNNNN ;
右欄-- #right {...background-color: #NNNNNNN;
中欄--#center 和 #centerfor2col , 我沒有把顔色設定放進去, 你直接加一行"background-color: #NNNNNNN;"在{}中間任何地方即可
4. 改完後按儲存, 然後再按重建, 再去檢視你的網站看結果.
5. 網頁色表數值可參考這個網站

