馬戲團模版大剖析(-)整體架構
各位同學,很抱歉到現在才推出馬戲團模版教學課程。自馬戲團成立以來,除了團員不斷關切之外,還有許多團友來信詢問馬戲團的三欄式模版是怎麼作到的。因俗務纏身,一直沒時間好好講清楚。其實呢,敝駝獸對CSS的研究不算精,這套模板也是到處參考拼湊,外加個人的創見,還記得在設計模版的那幾天,我看著窗外溫哥華的整齊街道,海鷗在傍晚那酒紅色的天空飛翔(以下刪去三千字)。於是這套馬戲團模版就成形了。
相信大家已經等不及了,我們直切重點。手上還沒有馬戲團預設模版的人,請到這裡來領取。
本節課程目標-讀完本文後,你應該要會:
- 正確地掛上招牌
- 更改各區塊的底色
- 更改各區塊的高度或寬度


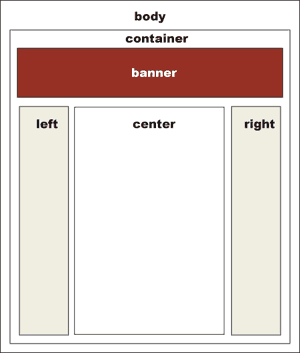
整體是俄羅斯娃娃式的一個包一個的巢狀架構。在較外層的地方,主要是設定這一區塊的大小和位置,較裡層的地方,則設定這一區塊的顏色、字體、邊線等等格式。
我們一個個來看,請翻出你的馬戲團式樣表(stylesheet)。
1. body區塊
body {
margin:2px 0px 20px 0px;
/* 四週的留邊,上2點;右0點;下20點;左0點*/
background:#FFF;
/* 底色是純白 */
}
2. container區塊
#container {
line-height: 140%;
/* 每行文字的高度是字大小的140% */
margin-right: auto;
/* 此區塊的右留邊, 設為自動調整 */
margin-left: auto;
/* 此區塊的左留邊, 設為自動調整 */
text-align: left;
/* 文字靠左排 */
padding: 0px;
/* 區塊內的留邊, 設為0點 */
width: 800px;
/* 寬度設為800點 */
background-color: #FFFFFF;
/* 底色為全白色, 設為#FFF也是相同的效果 */
border: 1px dotted #FFFF99;
/* 邊線設為1點, 點點狀, 顏色為米黃 */
}
註:那條米黃邊線顏色很淡,幾乎看不見,你可能會覺得有點莫名其妙,這條邊線要用來幹嘛。其實呢,它是有道理的--因為我忘了把這行刪掉(XD)。如果你不喜歡這個米黃的邊線,可以自行把它拿掉,這是今天的作業(咳)。
3. banner區塊
這個區塊是招牌哦,很重要,請注意研究清楚。
#banner {
font-family: 'Trebuchet MS', Verdana, sans-serif;
/* 字體的設定,這裡只設定了英文的字體 */
color: #FFFFFF;
/* 字的顏色為全白 */
background-color: #8B0000;
/* 底色是酒紅色 */
text-align: left;
/* 文字靠左排 */
padding: 15px;
/* 區塊內的留邊, 設為15點 */
border-top: 2px solid #000;
/* 上邊線粗2點, 實線, 黑色 */
border-bottom: 2px solid #000;
/* 下邊線粗2點, 實線, 黑色 */
height: 39px;
/* 整個招牌的高度是39點 */
}
註:如果的你的招牌是一個圖檔的話,請注意,要把padding改成0點,上下邊線的設定也拿掉,高度也要和你的圖檔高度一樣,否則會有很奇怪的結果。這在IE上可能不明顯,但若用Firefox看就明顯是歪掉的招牌,甚至會蓋到下面的文章。關於掛招牌的方法,請參閱這篇。
4. left 與right 區塊
#left {
float: left;
/* 這個區塊向左浮動(不懂是什麼意思的話,就不要改它) */
background-color: #F5F5DC;
/* 底色是黃灰色 */
width: 200px;
/* 寬200點 */
overflow: hidden;
/* 要是這個區塊裡的字或圖案寬度超過區塊的寬,那就讓超過的部份看不見 */
}
5. center區塊
#center {
float: left;
/* 這個區塊向左浮動*/
width: 400px;
/* 寬400點 */
overflow: hidden;
/* 要是這個區塊裡的字或圖案寬度超過區塊的寬,那就讓超過的部份看不見 */
}
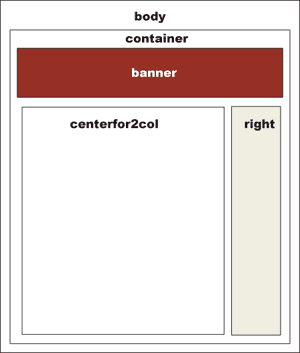
6. centerfor2col區塊
同center區塊,差別只有寬度為600點。
7. 調整寬度
如果你要調整左右邊欄(left, right)和中間欄(center)的寬度,千萬記得,它們的寬度總和必須要等於container的寬度。
在上面三欄的例子中,左右欄為200點、中間欄為400點,加在一起,剛好等於container的800點。
而二欄的例子中,主文欄(centerfor2col)是600點,右欄是200點,加在一起,真巧,也等於container的800點。
數學很奇妙吧,呵呵。
今天課程到這裡為止,下次我們再分別討論招牌、左右欄和中間欄的細部格式設定。
分類
MT初心技評論(30)
請教各位高手一下
我在識著套用"馬戲團"提供的模版後
有出現亂碼的情形....請問我該怎麼做
修改呢?
啊啊~我的問題已經解決了,
參考了『當我們BLOG在一起』裡面的教學文章,
我發現只要在CSS當中,右欄的部份加上
position: absolute;
right:0px;
這兩行就可以逼欄位去貼在右邊了:)
我是潛水員,偷偷地(?)在這邊觀摩MT初心技很久了,不過我最近在改版面的時候碰到問題了.....所以鼓起勇氣浮出水面請較一下:)
原因是我想把自己的BLOG改成不管在何種螢幕解析度下都能愉快觀賞的彈性版面,所以在CSS當中就把各欄的寬度改成百分比了,不過我發現用IE觀看的時候,首頁的右欄會跑到中欄的底下,用firefox瀏覽卻不會有這個問題。而在彙整的頁面下,右欄則沒有移位的問題。請問一下到底該怎麼改比較適當呢?
難道要把右欄寬度改回200px?
報告:
我把container區塊的"border: 1px dotted #FFFF99;"拿掉會有問題
瀏覽器視窗放大或縮小到某些尺寸時 右邊欄會掉到下面去
我以前是把色碼設為#fff
但昨晚拿掉這一行之後就出事了
百思不得其解
還請大師開示...mOm
那條米黃邊線顏色很淡,幾乎看不見,你可能會覺得有點莫名其妙,這條邊線要用來幹嘛。其實呢,它是有道理的--因為我忘了把這行刪掉(XD)。如果你不喜歡這個米黃的邊線,可以自行把它拿掉,這是今天的作業(咳)。
↑↑↑駝獸真是用心良苦,小普拉到今天才看到這米黃邊線,眼睛快脫窗了。

我的MT裡面出現了三行字不懂是什麼意思,可以為我解答一下嗎?
Version 2.64 Copyright © 2001-2003 Six Apart. All Rights Reserved.
MT::App::CMS=HASH(0x8dcf09c) Use of uninitialized value in join or string at (eval 10) line 2.
MT::App::CMS=HASH(0x8dcf09c) Use of uninitialized value in join or string at (eval 11) line 2.