馬戲團模版大剖析(-)整體架構
- bluecircus 發表於2004-10-20, 18:56 | MT初心技 | 迴響:30 | 引用:0
'; } ?>
各位同學,很抱歉到現在才推出馬戲團模版教學課程。自馬戲團成立以來,除了團員不斷關切之外,還有許多團友來信詢問馬戲團的三欄式模版是怎麼作到的。因俗務纏身,一直沒時間好好講清楚。其實呢,敝駝獸對CSS的研究不算精,這套模板也是到處參考拼湊,外加個人的創見,還記得在設計模版的那幾天,我看著窗外溫哥華的整齊街道,海鷗在傍晚那酒紅色的天空飛翔(以下刪去三千字)。於是這套馬戲團模版就成形了。
相信大家已經等不及了,我們直切重點。手上還沒有馬戲團預設模版的人,請到這裡來領取。
本節課程目標-讀完本文後,你應該要會:
- 正確地掛上招牌
- 更改各區塊的底色
- 更改各區塊的高度或寬度


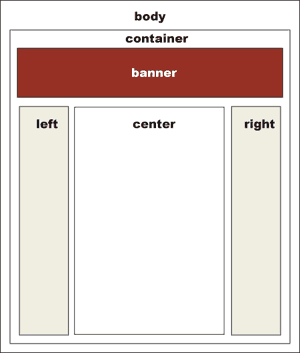
整體是俄羅斯娃娃式的一個包一個的巢狀架構。在較外層的地方,主要是設定這一區塊的大小和位置,較裡層的地方,則設定這一區塊的顏色、字體、邊線等等格式。
我們一個個來看,請翻出你的馬戲團式樣表(stylesheet)。
1. body區塊
body {
margin:2px 0px 20px 0px;
/* 四週的留邊,上2點;右0點;下20點;左0點*/
background:#FFF;
/* 底色是純白 */
}
2. container區塊
#container {
line-height: 140%;
/* 每行文字的高度是字大小的140% */
margin-right: auto;
/* 此區塊的右留邊, 設為自動調整 */
margin-left: auto;
/* 此區塊的左留邊, 設為自動調整 */
text-align: left;
/* 文字靠左排 */
padding: 0px;
/* 區塊內的留邊, 設為0點 */
width: 800px;
/* 寬度設為800點 */
background-color: #FFFFFF;
/* 底色為全白色, 設為#FFF也是相同的效果 */
border: 1px dotted #FFFF99;
/* 邊線設為1點, 點點狀, 顏色為米黃 */
}
註:那條米黃邊線顏色很淡,幾乎看不見,你可能會覺得有點莫名其妙,這條邊線要用來幹嘛。其實呢,它是有道理的--因為我忘了把這行刪掉(XD)。如果你不喜歡這個米黃的邊線,可以自行把它拿掉,這是今天的作業(咳)。
3. banner區塊
這個區塊是招牌哦,很重要,請注意研究清楚。
#banner {
font-family: 'Trebuchet MS', Verdana, sans-serif;
/* 字體的設定,這裡只設定了英文的字體 */
color: #FFFFFF;
/* 字的顏色為全白 */
background-color: #8B0000;
/* 底色是酒紅色 */
text-align: left;
/* 文字靠左排 */
padding: 15px;
/* 區塊內的留邊, 設為15點 */
border-top: 2px solid #000;
/* 上邊線粗2點, 實線, 黑色 */
border-bottom: 2px solid #000;
/* 下邊線粗2點, 實線, 黑色 */
height: 39px;
/* 整個招牌的高度是39點 */
}
註:如果的你的招牌是一個圖檔的話,請注意,要把padding改成0點,上下邊線的設定也拿掉,高度也要和你的圖檔高度一樣,否則會有很奇怪的結果。這在IE上可能不明顯,但若用Firefox看就明顯是歪掉的招牌,甚至會蓋到下面的文章。關於掛招牌的方法,請參閱這篇。
4. left 與right 區塊
#left {
float: left;
/* 這個區塊向左浮動(不懂是什麼意思的話,就不要改它) */
background-color: #F5F5DC;
/* 底色是黃灰色 */
width: 200px;
/* 寬200點 */
overflow: hidden;
/* 要是這個區塊裡的字或圖案寬度超過區塊的寬,那就讓超過的部份看不見 */
}
5. center區塊
#center {
float: left;
/* 這個區塊向左浮動*/
width: 400px;
/* 寬400點 */
overflow: hidden;
/* 要是這個區塊裡的字或圖案寬度超過區塊的寬,那就讓超過的部份看不見 */
}
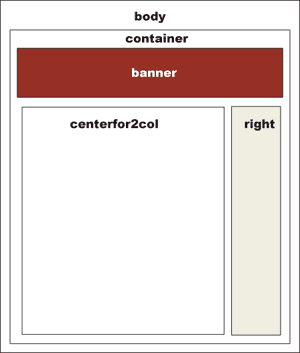
6. centerfor2col區塊
同center區塊,差別只有寬度為600點。
7. 調整寬度
如果你要調整左右邊欄(left, right)和中間欄(center)的寬度,千萬記得,它們的寬度總和必須要等於container的寬度。
在上面三欄的例子中,左右欄為200點、中間欄為400點,加在一起,剛好等於container的800點。
而二欄的例子中,主文欄(centerfor2col)是600點,右欄是200點,加在一起,真巧,也等於container的800點。
數學很奇妙吧,呵呵。
今天課程到這裡為止,下次我們再分別討論招牌、左右欄和中間欄的細部格式設定。
'; } ?>



我的MT裡面出現了三行字不懂是什麼意思,可以為我解答一下嗎?
Version 2.64 Copyright © 2001-2003 Six Apart. All Rights Reserved.
MT::App::CMS=HASH(0x8dcf09c) Use of uninitialized value in join or string at (eval 10) line 2.
MT::App::CMS=HASH(0x8dcf09c) Use of uninitialized value in join or string at (eval 11) line 2.
2006年02月10日 17:41
請教各位高手一下
我在識著套用"馬戲團"提供的模版後
有出現亂碼的情形....請問我該怎麼做
修改呢?
2005年12月30日 00:48
啊啊~我的問題已經解決了,
參考了『當我們BLOG在一起』裡面的教學文章,
我發現只要在CSS當中,右欄的部份加上
position: absolute;
right:0px;
這兩行就可以逼欄位去貼在右邊了:)
2005年01月11日 19:49
我是潛水員,偷偷地(?)在這邊觀摩MT初心技很久了,不過我最近在改版面的時候碰到問題了.....所以鼓起勇氣浮出水面請較一下:)
原因是我想把自己的BLOG改成不管在何種螢幕解析度下都能愉快觀賞的彈性版面,所以在CSS當中就把各欄的寬度改成百分比了,不過我發現用IE觀看的時候,首頁的右欄會跑到中欄的底下,用firefox瀏覽卻不會有這個問題。而在彙整的頁面下,右欄則沒有移位的問題。請問一下到底該怎麼改比較適當呢?
難道要把右欄寬度改回200px?
2005年01月11日 17:52
報告:
我把container區塊的"border: 1px dotted #FFFF99;"拿掉會有問題
瀏覽器視窗放大或縮小到某些尺寸時 右邊欄會掉到下面去
我以前是把色碼設為#fff
但昨晚拿掉這一行之後就出事了
百思不得其解
還請大師開示...mOm
2004年12月14日 14:23
那條米黃邊線顏色很淡,幾乎看不見,你可能會覺得有點莫名其妙,這條邊線要用來幹嘛。其實呢,它是有道理的--因為我忘了把這行刪掉(XD)。如果你不喜歡這個米黃的邊線,可以自行把它拿掉,這是今天的作業(咳)。
↑↑↑駝獸真是用心良苦,小普拉到今天才看到這米黃邊線,眼睛快脫窗了。
2004年11月26日 16:15
Is:
感謝指正, 已修改好了 ^__^
小普:
決定正式開張時說一聲哦。
2004年11月18日 03:12
當我看到這篇文章中的這一段:
我看著窗外溫哥華的整齊街道,海鷗在傍晚那酒紅色的天空飛翔(以下刪去三千字)>>>>>
我就知道我那歷經滄桑的網海浮沈歲月可以暫告終結了……
感謝溫哥華海鷗在那傍晚飛過團長和駝獸師的窗外…..
小普拉的新窩裝修好之後將於近日開張。
2004年11月17日 16:05
请问margin坐标顺序是:
如 "body {margin:2px 0px 20px 0px;/* 四週的留邊,上2點;左0點;下20點;右0點*/..."
的上,左,下,右;
还是"...它的顶边距宽10px、右边距宽5px、底边距宽3px、没有左边距...margin: 10px 5px 3px 0;"
的上,右,下,左 (via: http://plod.popoever.com/archives/000325.html)?
2004年11月17日 12:25
太神奇了
太神奇了
太神奇了
駝獸真是大好人啊啊啊啊啊~~~
2004年10月28日 21:59
凱爾:
是滴, 該空格的地方都要空格.
2004年10月27日 19:28
謝謝師父*啾*
所以是不是以後為了讓電腦能夠辨識,
最好中間都要留空格呢?
2004年10月26日 19:24
凱爾:
你的問題出在這:
你原來的邊框設定是
border:1px solid#003355;
solid和#003355之間沒有空格, mozilla看得懂, IE看不懂, 所以在IE那邊框就出不來啦.
已幫你改好了,
至於時鐘在mozilla上看不到, 我也不知道為什麼,抱歉啦..:P
2004年10月26日 18:48
可是師父,為什麼馬戲團總舵的邊欄邊框,我用IE就看得到呢?
又,我用mozilla之後,我右邊欄底下的小時鐘就不見了.....
幫幫我啦....
*撒嬌*
2004年10月26日 04:40
來到馬戲團之後真是頓覺輕鬆,以前在老地方都不太敢亂玩。不過玩著玩著好像出了問題。因為加裝一大堆javascript啊,結果明明某文章多了一篇迴響,可是首頁秀不出來。明明模版改了、也全部重建了,blog還是「條」在以前的樣子。嗚呼...
2004年10月26日 01:37
駝獸,
哎呀,果然是師父.這才讓我搞明白了,原來如此呀!!謝謝駝獸提醒呀!!馬戲團果然是好地方阿m(_ _)m
2004年10月26日 01:29
yoshigi:
你的類別名沒顯示出來的問題, 事實上是這樣--在MT中, 類別名最好不要用中文.
"類別名"要用英文,"類別描述"才用中文.
否則MT 產生類別彙整時, 可能會發生混亂.
馬戲團模版在類別彙整的地方只顯示類別描述,而不顯示類別名. 如果你沒有設定"類別描述", 那就會是一片空白啦.
詳細類別設定法請參考這篇
2004年10月25日 13:40
下午看見馬戲團教學的模板,歷經下午的一番磨難,終於搞定了三欄版面了呀,趕版真是大不易,駝獸敎的真細心,有個地方我下午改的時候發現一個問題,就是分類彙整時的問題,無法顯示出分類的項目名稱,這個問題以前好像也在馬戲團看到教學,改成就沒問題了,若駝獸有空記得將模版裡面的這個項目改過來囉。下午差點因為弄不定這個大哭一場。。。
駝獸是大好人,改版完脫帽致敬。
2004年10月25日 00:56
小貓,
有駝獸在, 放心改版吧!!
2004年10月23日 16:01
凱洛
你這樣說,萬一我還是不會,那我不就從貓變成狗了?
還有啊,satie有一次做前世今生,人家說她是外星人,那...這...嗯哼...
不過我在心裡還是很相信駝獸的,尤其我相信,當我把場面搞到無法收拾的時候,一定會有救星的..嗯,就這麼做吧!!
2004年10月23日 03:22
我師有言:
我不隨便跟人家打賭的,要賭就要有十足的把握~~
所以小貓請相信駝獸
他說簡單,就是簡單
(外星人與狗不列入本次考試範圍...)
2004年10月22日 19:58
凱洛,
你果然了解我...."動手"只是一時衝動說說罷了
其實,我還沒有點進去看,只是看到駝獸說的
"讀完本文後,你應該要會:
正確地掛上招牌
更改各區塊的底色
更改各區塊的高度或寬度 "
就想說,嗯,如果他敢這麼說,表示就真的很簡單....如果真的沒有很簡單,就表示他說謊(haha)
但是但是....我其實沒有點進去的勇氣......(默默離開)
2004年10月22日 02:39
那三千字都是喃喃自語啦, 大約是溫哥華的天氣、餐館與好脾氣的大狗之類...^^|||
2004年10月22日 01:12
所以這是MT專用囉........
我變節了,我要去學WP(不是LP).....XD
2004年10月21日 07:33
小貓妳確定你要”動手”嗎
我怕屆時還是得駝獸出手搶救。。。。(以前我跟凱爾玩垮了整個版就是這樣請師父暗渡陳倉。。。)
(後手一星期時間駝獸應該會忙著四處當救火小隊長吧!!XD)
2004年10月21日 01:30
嗯嗯
頑劣學生我今天剛看到課本就馬上頑劣地舉手跟駝獸老師說"報告老師太難看不懂"
結果忠厚的駝師信以為真說"真的阿?!我以為寫的很簡單了......*思索貌*"
小的罪該萬死~~~
2004年10月21日 01:27
耶耶耶!!!我也想看看那三千字!!!^^
還有啊,這個教學看起來好像很好玩,我應該也可以動手做做,嗯,好,拼了
2004年10月21日 01:24
請問
我可不可以拜讀「海鷗在傍晚那酒紅色的天空飛翔」之後的那三千字 ?
2004年10月21日 00:35
強者!!!
太厲害了...
2004年10月20日 23:35
最喜歡上駝獸老師的課了
風趣幽默 三不五時來個冷笑話
枯燥的課堂時間咻~一下就過去囉...*O*
2004年10月20日 20:31