2004年10月的歸檔
各位同學,很抱歉到現在才推出馬戲團模版教學課程。自馬戲團成立以來,除了團員不斷關切之外,還有許多團友來信詢問馬戲團的三欄式模版是怎麼作到的。因俗務纏身,一直沒時間好好講清楚。其實呢,敝駝獸對CSS的研究不算精,這套模板也是到處參考拼湊,外加個人的創見,還記得在設計模版的那幾天,我看著窗外溫哥華的整齊街道,海鷗在傍晚那酒紅色的天空飛翔(以下刪去三千字)。於是這套馬戲團模版就成形了。
相信大家已經等不及了,我們直切重點。手上還沒有馬戲團預設模版的人,請到這裡來領取。
本節課程目標-讀完本文後,你應該要會:
- 正確地掛上招牌
- 更改各區塊的底色
- 更改各區塊的高度或寬度
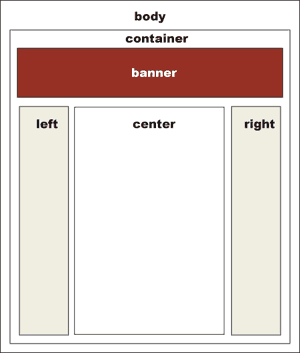
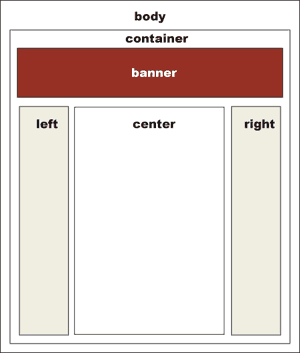
這是三欄式的模版,用在主索引頁:


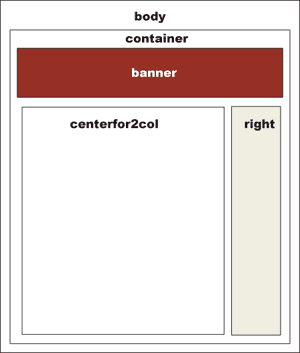
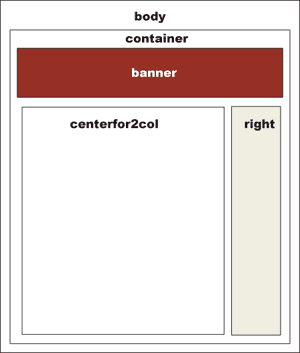
這是二欄式的模版,用在Category Archive(類別彙整)、Date-Based Archive(分月彙整)和Individual Entry Archive(單篇文章):


繼續閱讀... 馬戲團模版大剖析(-)整體架構.
